
Content Types


Color psychology in marketing and branding is more than just one-sentence explanations of what each color represents.
It’s true that specific colors can influence the choices of consumers. Color can affect the brain’s emotion sensors in many ways. It can call attention, inspire emotions, give assurance or tap into nostalgia.
But the psychology of color is not that simple.
A sentence like “yellow represents creativity and happiness” is not exactly color psychology—it’s a generalized association.
In reality, “yellow” can have different connotations depending on how it’s used, what color it’s placed next to and what tone of yellow it is.
Yellow is not always happy and creative—sometimes it’s sickly and pale.
As an example, check out Visme’s subscriber popup below:

Visme's popup opt-in image
The yellow in it is very strong—it catches your attention and makes you feel empowered. Combining this yellow with an image of a roaring lion makes an even stronger impact.
To better understand why using the right colors is so important in content marketing, it’s best to first review the basics. In this guide, we'll explain what color psychology is, how color can affect moods, behaviors and reactions; especially, when it comes to marketing.
Color can affect the brain’s emotion sensors in many ways. It can call attention, inspire emotions, give assurance, tap into nostalgia and influence the choices of consumers.
That’s why color psychology in marketing and branding is more than just one-sentence explanations of what each color represents.
Color psychology in marketing is primarily based on how people feel about color, and that comes from how they experienced color as children and during the transition into adulthood.
Overall it explains how colors can impact human emotions, behaviors and perceptions and how different tonalities can affect moods and reactions.
Here's another example of a vibrant and happy use of yellow; check out this series of ads by the New Zealand brand PAK’nSAVE.
The yellows in these are very strong—they catch your attention and make you feel curious. Using the yellow background from other brands makes an even stronger impact for a seemingly standard stickman and speech bubble.
As newborns, humans can only see black, white and grey. At around five weeks, the first of the primary colors a baby will see is red.
They develop color vision gradually until around 5 months. This is the age when they can finally see all the colors. It's that early that color starts to have meaning and perception.
The color red becomes associated with firetrucks early on, the same as how the color yellow becomes associated with the sun and green with the leaves of the trees. These early color associations form the basis for everything color psychology is about.
In fact, these first perceptions of color are inherent in every culture. In the US, pink is associated with princesses and ballet dancers, while in Japan pink is the color of the cherry blossom and is perceived a bit differently.
Knowing these subtle differences can help you better tailor your marketing efforts, especially if your products and services are international.
Some color perceptions are universal, like the “white lab coat effect.” This color effect explains how most people feel safe and better cared for when a doctor is wearing a white lab coat.
Another example of color perception worth mentioning is Coca-Cola, which is recognizable by the majority of the world’s population.
The Coca-Cola logo is white over red—the bottle caps are red, the merchandising is red, and even the trucks are red. People know that red is the color of Coca-Cola.
Coca-Cola red mixed with the iconic bottle shape makes this ad that much more powerful. You don’t see the bottle; you feel it.
Things like these eventually form color perceptions in the minds of people. Since they have grown up seeing the Coca-Cola brand around them, they will always recognize it as something that is part of life.
When they eat a particular meal, they will instantly look for the red fridge in the restaurant to ask for a Coca-Cola. The red vending machines in public areas will always be noticed fast and will be missed if not there.
If Coca-Cola's logo turned yellow one day, it would confuse lots of people.
The color red of the Coca-Cola logo is the essence of brand loyalty, which is what color psychology in marketing is all about. It goes deep into human behavior and how we interact with our perceptions of color.
Before we delve deeper into color meanings and perceptions, let’s take a look at the essence of how color works.

Color theory is the technical language for explaining how color works.
It’s the art and science of how different colors mix and match together to look visually appealing and convey messages.
The basic visual tool for understanding color theory is the color wheel, which has long been an educational hands-on tool for learning and discovering colors.
Unfortunately, it predates modern technology and can be confusing when trying to understand the difference between the colors on screens and the ink in professional printing machines.
The artistic color wheel, which starts with the primary colors, red, blue and yellow, is created with pigments, paints, inks or natural dyes.
This is still how it's done in schools, with tempera or finger paints. Artists and illustrators also learn color theory with this color wheel early on in their studies.
Digital designers and artists, though, learn two additional color models in order to work on screens and send content to print: CMYK and RGB.
CMYK stands for Cyan, Magenta, Yellow and Key (Black).
The CMYK color model visualizes how colors are mixed together with pigments. These include the inks used for printing any type of marketing material, like flyers, brochures, merchandising, T-shirts, magazines, etc.
The way color is created with the CMYK model is called subtractive because the light wavelengths are subtracted as the colors mix.
When Cyan, Magenta and Yellow are mixed together, they create a very dark color, also known as an imperfect black. That is why the color model is called CMYK—K stands for “key”, or black.
RGB stands for Red, Green and Blue.
The RGB color wheel visualizes how colors overlap on screens. The primary colors in RGB are not pigments, but colored light.
When the colored lights overlap in different intensities, they form all the other colors. This is the color space that designers use for all digital design, including websites, landing pages, social media visuals and more.
The way color is created in the RGB model is called additive. This means that color is not overlaid over another to create a new color.
The RGB model starts with black and the colors appear as light shines on it. When all three color lights overlap, we see the “additive” white.

When a designer creates content for print, they will switch to the CMYK color space. When working on digital content, they use RGB.
When the same content is used for both, designers start with RGB and then switch to CMYK before sending the files to the printers. Sometimes, color adjustments need to be made to ensure consistency across all mediums.
Primary colors are colors which cannot be created by mixing any other two colors. In fact, they form the basis for all the other colors.
In the classic color wheel, the three primary colors are red, yellow and blue.

Now, you might be wondering why this isn’t the case with the CMYK and RGB models. This is because of the way the human eye sees color.
During the late 17th century, Isaac Newton discovered with his prism experiment that color came from light.
His interpretation of the rainbow—red, orange, yellow, green, blue and violet—was the first visual tool for scientists to understand color.
With the evolution of digital screens and modern printing, the color spectrum shifted to accommodate how we use light and ink to create color.

Boutet's color circles from 1708
The CMYK color model was introduced in the early 20th century by the Eagle Printing Ink Company.
After testing different pigments, they concluded that the best three colors to achieve the largest number of colors were cyan, magenta and yellow.
The RGB color model is sometimes confusing because the main colors are red, green and blue, instead of red, yellow and blue.
This is because the RGB model is made of colored light. When red and green lights shine together, they make yellow light. That is why yellow cannot be one of the primary colors in the RGB model.
The RGB color model was incorporated into color television screens. If you’re old enough, you probably remember that when you looked at the TV screen really closely, you could see red, green and blue rectangles.
In terms of color psychology in marketing, knowing how colors combine and emit different moods and feelings will help you get better results.
In this section, we will look at basic color combinations, color harmonies and how to group colors in a pleasing way.
There are two basic color combinations: secondary and tertiary.
Secondary colors are created from the mix of two primary colors. In the color wheel, these are visualized in between the primary colors.

Tertiary colors are the six colors created from a mix of one primary color and one secondary color. These only apply to colors that are next to each other in the color wheel.

All the primary, secondary and tertiary colors complete the color wheel.
In the color wheel visualization below, notice how the colors are cut into sections on the left. These nuances make the infinite gamut of possible colors.

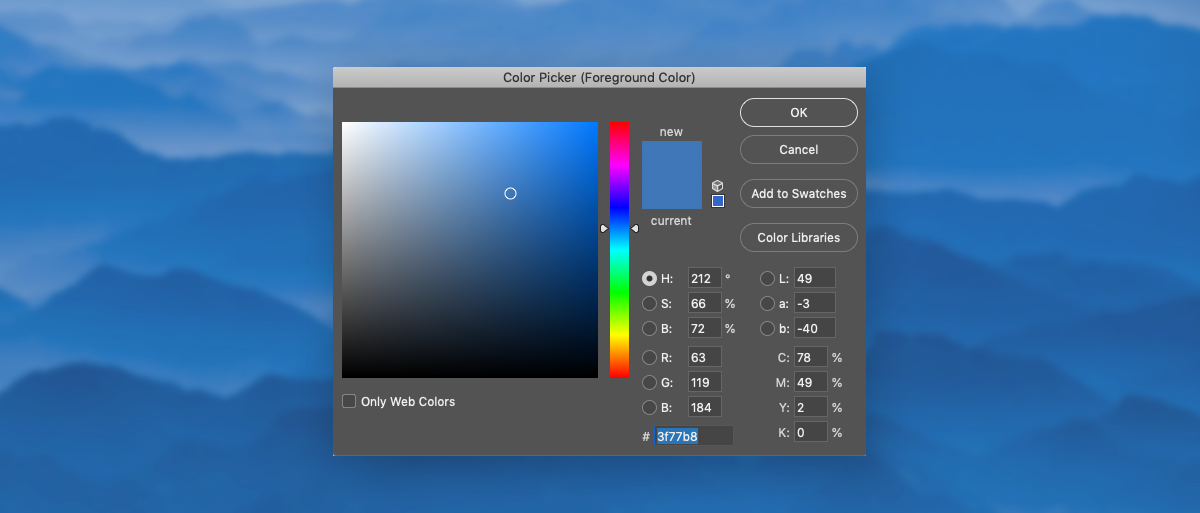
On the right side is a screenshot of the color picker inside your Visme dashboard. Do you see the similarities and differences between them?
Let’s take a deeper look at how the color wheel is set up and how it translates into the color picker on your Visme dashboard.
Take a look at the color wheels below. At first sight, we notice the primary, secondary and tertiary colors. Then we notice how the center of the wheel is white on the left and black on the right.

That’s because the color wheel on the left visualizes color tints, while the one on the right visualizes color shades. Let’s see how these are different and why they are important for color psychology in marketing.
What both these color wheels have in common are pure colors.
A pure color is any of the primary, secondary or tertiary colors without any added white, grey or black. These are located at the outer edges of the wheels and the color picker. Pure colors are also called hues.
Pure colors / hues can change with value and saturation.
When white is added to any pure color, it becomes a tint. These are commonly called pastel colors and are softer and paler than the pure colors. A tint can be so light that it almost resembles white.
When black is added to any pure color, it becomes a shade. This technique is used to create a darker or dulled down version of any color.
Another possible color adjustment is by adding grey (a mix of black and white) to any pure color. This can create millions of different colors.
Tones are rarely used in most digital color pickers, except in professional programs like the Adobe design programs.

A very important term to understand the nuances of digital color is saturation, which defines the brightness or dullness of any color.
A pure color is always at normal saturation. It can be desaturated with white, grey or black to make duller versions of itself.
In digital programs, colors can be over-saturated as well. Over-saturating makes details disappear and isn’t generally a great effect.
Using saturation of color at different levels is what color pairing is all about. For example, some saturations of blue look good with pure yellow, while others might clash visually.
Color nuances are present in every brand’s color scheme. It’s these nuances that give your color palette a certain feeling or emotion.
In marketing, this is important because the right color scheme can help tell your story positively, while the wrong one can detract from it.
For example, a brand with a saturated, vibrant color scheme with mostly pure colors is likely to send a message of liveliness, youthfulness or urgency.
A good example of using saturated colors to send a message is the infographic landing page for one of Atlassian’s products, Confluence.
Atlassian is one of the pioneers in the usage of elaborate design systems, in which color palettes play a large part.
In the infographic below, Atlassian’s designers used the most saturated colors in their secondary palette.

Infrographic by Atlassian
When you click on the CTA, the colors return to their neutral branded blues. The saturated versions were used only for this specific infographic.
Why? To catch your attention, of course!
In the Visme editor, there are a few ways to manipulate the color nuances in your visual graphics. For elements like fonts, shapes, lines, icons and illustrations, use the color picker.
In the color picker circle, the pure colors lie on the outer edges.As you move inwards, they desaturate with white. On the right of the circle, the chosen color can be darkened with grey and black.
Visme’s editor also has several preset color themes created by professional designers and proven to look great as they are. When you choose a color theme, your entire project will automatically adjust to those colors.
To edit photographs or illustrations you have uploaded, use the filter tab. With this tool, you can make a number of color adjustments:
If you frequently create visual content, it’s a good idea to start saving the color palettes you use.
This can help you split test different campaigns to see what gets you the best results. When you find out the most effective colors, you can add them to your brand style guide or design system for later use.
Pro-Tip: When creating content with Visme, take advantage of the AI Image Generator. In the text prompt, include the colors you wish the image to have and what type of color harmony it should use. Regenerate as many times as you want until you get what you’re looking for.Disclaimer: Free Visme accounts have limited AI credits; you’ll need a paid subscription to create many generations.
Sign up. It's free.Need to create professional-looking visual content in a few minutes?
Digital colors are named with a system called HEX. Every single color, tone and shade on the color wheel has its own HEX number.
When you find a color palette you love, you can simply copy the HEX numbers and insert them into your editor’s color picker.
A HEX code is made of three sections. The first two numbers represent the red, the next two represent the green and the last two represent the blue.
For example, #FFFFFF is the number for white because it’s all the colors together (full color). The HEX number #000000 is for black because it has no color at all.
Here are the HEX numbers for red, green and blue:
Now that you know the basics of different color wheels, how colors combine with each other in pigment and light, and the importance of color nuances, it’s time to look at color harmonies.
Color harmony is the theory of how different colors work together to form a color scheme that’s pleasing to the eye. All color harmonies can have many different variations in tone and shade, so the possibilities are endless!
Here are all the different types of color harmonies:
To visualize the warm and cool groups of colors, the color wheel is separated with a straight line through the center. The warm colors are yellow, orange and red, while the cool colors are blue, green and violet.

The psychology of warm and cool colors is all about what those colors represent and how they make us feel.
What emotions or thoughts do warm colors represent? Summer days, sunsets, fire and heat come to mind. What about cool colors? They usually represent ice, nature, water and a clear sky.
The best way to understand how warm and cool colors have a psychological effect on our emotions is to visualize the colors used in interior design.
A room with mostly warm colors will feel more cozy, inviting and comfortable. It will also make the room feel smaller than it really is.
On the other hand, a room designed in cool colors will feel bigger, fresher and even cleaner. Most hospitals are painted in cool greens and blues to transmit a sense of cleanliness and control.
When creating color harmonies, warm and cool colors are combined in different intensities to transmit certain feelings or emotions.
Combining warm and cool colors, along with various shades and tones, gives some colors more importance and uses others as complements.
For example, a room painted in cool grays with blue furniture will be greatly improved with orange cushions and some red or yellow details here and there to make it pop. The same applies to a room with deep red walls and brown leather furniture; some vibrant green plants will bring it all together.
You can also apply these techniques to your visual marketing strategy. For instance, if most of the colors on your landing page are cool, you can use a warm call to action so that it stands out.
Complementary colors are directly opposite to each other in the color wheel.

Here are some other examples of complementary colors:
The way to tap into color psychology in marketing with complementary colors is by adjusting the quantity of each color.
The general rule of thumb is to use around 80% of one color and 20% of the other. If the balance is 50/50, the visual shock will be too strong and will make your graphics hard to look at.
Complementary colors are usually one warm color and one cool color. A well-balanced color harmony with complementary colors can be inviting and interesting to look at.
Analogous colors are the ones that sit next to each other on the color wheel. For example, blue, blue-green, and green-blue. These colors can often be used on their own, creating a calm and unified design.

If you think about it, analogous colors are reminiscent of how color appears in nature, like leaves, flower petals and gradient colors in the sky.
An analogous color scheme is generally calming and controlled. It’s a good idea to use an analogous palette when your visual graphics need to transmit a sense of knowledge, but not too much excitement.
Give one of the three colors dominance and use the other two as accents. Make sure there is enough visual difference between each color so they don’t blend or compete with each other.
A monochromatic color harmony is made up of various shades and tints of the same hue. Using a balance of shades and tints of just one color can make a really interesting composition of light and dark areas.

This might not be the best choice for a marketing graphic because the general feel of a monochromatic palette is deep and nuanced. Creating contrast with a monochromatic color scheme is difficult, even for artists.
A triadic color palette is made of three colors that are equally distant from each other in the color wheel. If you were to connect the chosen colors with lines, you would end up with an equilateral triangle.

A triadic color scheme has either two warm colors and one cool, or two cool colors and one warm.
This type of color harmony can easily look overwhelming and visually muddled. For example, when choosing a triadic scheme of tertiary colors, things can get muddy if the shades are too dark.
However, a triad of secondary colors will look more neutral and a triad of primary colors will create a vibrant and lively color scheme.
The triadic color scheme you should choose depends on your goal.
For digital graphics, the tertiary and secondary triads might not be a good idea. They are way too dark and moody, and are more suited for fine artists. Stick to the primary triads in varying shades and tints.
Another color scheme with three colors is the split complementary color harmony. This is similar to the complementary color pairing, but the colors aren’t perfectly opposite to each other.

In this harmony, there is one color on one side and two colors directly across it on each side of the complementary.
If one color is red, the other two would be yellow-green and blue-green. If one color is blue-violet, the other two would be yellow and orange.
Split complementary color schemes are generally very pleasing. When you follow the rule of 80/20 with a dominant color, the final result can be a great-looking graphic.
For more depth, add a lighter variation of one of the two accent colors.
Tetradic color harmonies are made of two pairs of complementary colors, such as red-green and blue-orange.

These are generally quite difficult to balance—using four colors together can often make your graphic look over-saturated.
But when a tetradic color scheme is well-balanced with shades, tones and tints, it can look really appealing.
From a marketing point of view, this color harmony needs lots of testing to find out what works with a particular brand and its audience.
Be careful—just a little bit too much of one color or another and the entire mood of the image can change.
Square color harmonies use four colors that are equidistant from each other in the color wheel, forming a square when connected.

Like the tetradic harmony, the square color scheme can also be visually powerful and overwhelming at times.
It’s really important to follow the 80/20 rule of dominant and accent colors. Both of these color harmonies also work well in gradient designs.
Remember that for every color scheme, there should always be some black and white to help balance it out.
For example, the text on your website should be black or dark gray, while the background should be white or a very pale tone.
This combo of dark text on a light background is an industry standard for a reason. It creates good contrast that makes your content both visually appealing and easy to read. You can also create this effect by removing the background from an image and cutting out an object or person in the foreground. Then, add a contrasting color as a background.
Achieve this with Visme’s AI Edit Tools, available inside the Visme editor.
This combo of dark text on a light background is an industry standard for a reason. It creates good contrast that makes your content both visually appealing and easy to read.
For further reading, Find out how color can affect website conversions.
Now that you know what the color wheel looks like and how harmonies are created, let’s take a look at each individual color and its meaning.
When we talk about color psychology in marketing, the particular name of a color is just as important as its visual characteristics.
For example, when we say “yellow,” most people will think of the yellow of the sun or the yellow of an egg yolk. But if we switch it up and say “bright yellow,” we might think of a children’s toy or a yellow marker instead.
With “neon yellow,” we’re likely to envision highlighters and glow sticks, while “jaundiced” makes us instantly visualize a yellowish, sickly person.
And let’s not forget the more “artistic” names for yellow; mustard, butter, daffodil, banana, bumblebee, and others. The point is, each color name exudes a certain feel and personality.
Here’s a quick infographic to help you become acquainted with different color names and their respective hex codes:

Sign up. It's free.Want to create your own engaging infographic?
Every color has positive and negative connotations, depending on the particular tone, shade or tint you use.
If you’re going to be sharing your brand personality and visuals with your clients, you need to be very careful in choosing the right colors.
Let’s take a more detailed look at each individual color:
Yellow is the color of fresh sunflowers and rubber duckies, and generally one of the “happy” colors in color psychology.
It’s usually associated with creativity, optimism and liveliness. Using yellow in your visual marketing strategy can give your brand a sense of playfulness and vibrancy.

If the yellow is dominant and bright, it will emit a feeling of the unexpected and invite users to find out more. You can accompany it with subtle violets in a complementary scheme to add a more regal factor.
Famous yellow branding examples include the McDonald’s arches and the National Geographic rectangle. Both of these are inviting and pleasant.
The tonality of yellow used in your visual graphics is really important. Unlike how the same tone of red can symbolize both power and danger, yellow connotations typically depend on the brightness of the hue.
Red is the first color humans see as babies. It’s powerful, strong and literally in your face. It’s also the color of firetrucks, stop signs and around 150 different country flags.
Throughout history, red has always been an important color—symbolizing power, importance, protection and endurance. It’s not surprising then that many CTA buttons on websites and apps are usually red.

Red branding schemes tend to be invigorating, lively and iconic. Take the logos of YouTube, Target and Coca-Cola, for example.
Red is memorable and transcendent. If you want to use red for more than just your CTA buttons, make sure your message matches the visuals.
Sometimes, the same tone can exude both positive and negative color meanings. For example, a bright red can symbolize both power and danger.
If you want to give your color red a positive connotation, use positive words associated with it. In your content marketing, use powerful descriptive words that impart a positive message.
On the other hand, if you’re using red as a symbol of “danger” then make sure to use universally recognizable signs, like the red “DO NOT” symbol.
Adding white or yellow to a color red can give it a soft and cheery feel. Similarly, adding black to red can make it look moody and deep.
The color blue holds a wide range of emotions.
Blue skies symbolize freshness and airiness, deep and navy blues symbolize leadership and knowledge, and lighter blues are associated with babies and children’s toys.

Blue has been an important color throughout history and in the fine arts. In most religious paintings, Mary’s robes are blue.
Notice how blue is used extensively by most corporate and technology websites. This is because it can symbolize trust, reliability and intelligence.
Most health-related organizations, like insurance resellers and hospitals, use blue in softer tones. Blue is also the color mostly preferred by both male and female consumers.
The playful and vibrant orange inspires movement and happiness.
As a mix of red and yellow, orange is both inviting and creative. It's the kind of color that really stands out and can be the uniting factor in many different color schemes.

When using orange in your visual graphics, it’s best to use a vibrant orange for areas that need to grab attention.
On the other hand, if you’re designing an advertisement about helping people on the streets, a darker orange tint on a background photo will give the image just the right warm ambiance you need.
Green is the color of nature; grass, trees and all the plants in between. It emits a feeling of balance, harmony and refreshment.

Green is almost always associated with natural and eco-friendly products and services. So much so that if you have this type of company and don’t use any green, it might not be instantly recognized for what it is.
This is color psychology in marketing at its peak—the general perception of a color like green almost creates a universal rule for when to use it.
Violet or purple has long been considered a regal color. It’s historically rich in the world of religion and power.
Aside from that, violet is generally a “pretty” color in most of its shades and tones. It’s the favorite color of most female consumers and emits a feeling of truthfulness, well-being and holistic renewal.

Use violet or purple in your marketing visuals sparingly, unless your message is holistic and relatively spiritual.
Feminine products and websites sometimes use a light version of violet for backgrounds and accents.
There is no color quite like pink.
It’s versatile, positive and makes people happy.
It’s the color of cotton candy and little girls in ballet tutus. It’s also the color of bubblegum and the modern hairdo.

The color pink is used a lot on products targeted at younger women.
But even though pink is generally a feminine color, it can also work for gender neutral products.
It all depends on your audience—it will be hard to sell carpentry tools with the color pink, but it can work for sports attire!
White is the color we generally use for paper and wedding dresses. It’s the color of snow, clouds and doctors’ lab coats.
White is an essential part of most color schemes—it can work as a complement, an accent, or a background. In fact, a graphic without any white—pure or blended—can be shocking and overwhelming.

White can be used as pure white, but it can also have just a tiny bit of any other color to give it a subtle hue.
These subtle whites are extremely versatile in visual marketing. They help create “white space” that isn’t necessarily white. They also work great as text over darker backgrounds without being stark white.
The color black is elegant and refined.
When black is shiny, it exudes luxury and finesse. A black background with vibrant foreground colors give an impression of good, clean fun and a sense of wonder.

Many fancy products use black packaging or black-centered visuals. Think of makeup packaging, smartphones and other products that are black and visually elevating.
Similar to green, brown depicts nature and is perfect for natural products.
Brown is like a supportive color that supplies a rooting effect to other colors and creates an ambiance. It’s also easy to get wrong, but looks good in a light shade combined with bright colors.

Natural brown paper is very common for organic, eco-friendly products.
The type of brown paper chosen for these designs is very important—it needs to look both natural and classy.
If its recycled paper, it needs to look clean and not dirty.
The metallics are a range of colors that resemble gold, silver and bronze.
Technically, they're color pigments with some metallic powder mixed in.
Digitally, a metallic color is achieved with gradients and light effects to simulate a metallic appearance. In its most basic form, gold is yellow, silver is grey and bronze is a pinkish yellow.

Using metallic colors in visuals is very different on screen and on print.
If you want metallics on print, talk to the printers about their options and ask for proofs to see how it comes out before making a decision.
If you’re interested to find out more about the history of color symbolism, I suggest you read the book The Symbolism of Color by Ellen Conroy. It was written in 1921 but is still relevant and full of rich color knowledge.
As humans grow and interact with their surroundings, they begin to create personalized perceptions for each color.
For example, a person who grew up in a happy family in a house with a blue door will always associate that blue color with happiness and contentment.
On the other hand, if a child grows up with an abusive parent who wore a blue uniform to work and the child saw this blue color every time they were abused, they will always relate that blue to pain and hurt.
This is why color is so relative when it comes to designing visual material for marketing strategies. But you can’t know the color perceptions for every single person in the world!
What you can do is study your audience persona to a level where you know what their generally preferred colors are. That knowledge, combined with industry standards for your niche will give you a better understanding of what your color scheme should be.
A/B testing different color schemes is also an excellent tactic to see what really works for your ideal users and customers.
Beyond the general 80/20 rule for dominant and accent colors in color harmonies, there is a group of design principles, known as Gestalt principles, that will help you understand how to best use color in your marketing graphics.
Gestalt principles are a list of design rules that help visualize how different elements interact with each other in a composition.
These principles apply not only to color, but to pretty much everything you can include in a visual graphic. The Gestalt design principles are:
Around 8% of men and 0.5% of women in the world are color blind.
When designing marketing visuals for your brand, don’t forget about color blind customers. This is especially important if you’re using color to transmit a particular feeling or emotional message.
For example, most color blind people are unable to see the color red. If you’re using red to transmit danger or a warning, consider adding a contextual clue, like wording or shapes to emphasize on the message.
Color blind people are not able to see some colors, but they can tell differences in the saturation and shade of a color. This affects the way you combine your marketing colors when considering color blindness.
For example, a complementary red-green color palette will be hard for them to see if both colors are fully saturated. If one of the colors is a lighter shade, it will make it easier for color blind people to differentiate between the two.
Another technique is to add texture to a color if it’s too similar to the one next to it. This is especially important when creating charts and bar graphs.
You should also design your CTA buttons with color blind people in mind.
Most CTA buttons have a hover effect. If this effect is really subtle, a color blind person might not see it at all. Try using a completely different tone or shade of the color and adding a border to the hover.
Earlier, we mentioned how the color pink represents different things in the US and Japan. The same goes for nearly all colors in different cultures.
Marketers should consider these differences when creating visuals to make sure they have the desired impact on their audience.
For example, the global perception of the color red is of danger or passion. But in China and many Asian countries, red is a lucky color associated with good fortune and money.
Just like culture, gender also has a big impact on color meanings.
Men and women often prefer different colors and combinations. Some colors are associated with females while others are associated with males.
Some colors can be considered gender-neutral and can influence any kind of consumer. Read about non-gender color choices in detail here.
Color associations are both personal and cultural. There are lots of studies about how color is perceived and associated by people.
One study, Color Psychology and Color Therapy by Faber Birren, is all about how people associate different feelings and thoughts with colors. This is worth a read if you are really interested in how color affects human emotions and choices.
Additionally, If you are looking for a real in-depth course on how to communicate about color with your co-workers and clients, the Team W has a great resource about color terminology for UX professionals.
We also have another article in Visme’s Visual Learning Center about color perceptions and how they affect our individual realities.
Did you know that Visme lets you create engaging infographics, social media images and much more in minutes?
If you're unsure of what color scheme to pick for your marketing graphics, Visme lets you choose from lots of pre-designed color themes.
You can also upload your own brand color palette to the Brand Kit, using the Visme Brand Wizard. Get started with creating gorgeous visuals right away using the drag-and-drop editor and AI Designer, even if you don't have any previous design experience.
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
Try Visme for free
About the Author
Orana is a multi-faceted creative. She is a content writer, artist, and designer. She travels the world with her family and is currently in Istanbul. Find out more about her work at oranavelarde.com