![15 Best AI Presentation Makers in 2024 [Free & Paid]](https://visme.co/blog/wp-content/uploads/2023/11/Best-AI-Presentation-Makers-in-2024-Thumbnail-500x280.jpg)
Content Types


Static presentations have long been the norm, but why settle? Instead, consider creating animated presentations that have vibrant and eye-catching designs. Using animated presentation software will help make your presentations shine and stand out from the crowd.
What is an animated presentation? It’s a presentation that has moving parts inside the slides and creative slide transitions. In some cases, you can even have your animations trigger as you click on the slide.
These effects can make your presentation much more engaging for your audience. Not only that, it gives you, as the presenter, cues to move forward with the information on the slides.
Sure, PowerPoint can be animated too, but there are many other, better options for animated presentation software that you should know about.
Ready to create a presentation that impresses your audience? Use our presentation software to create beautiful slide decks with smooth transitions, advanced animation, pre-animated assets and more.

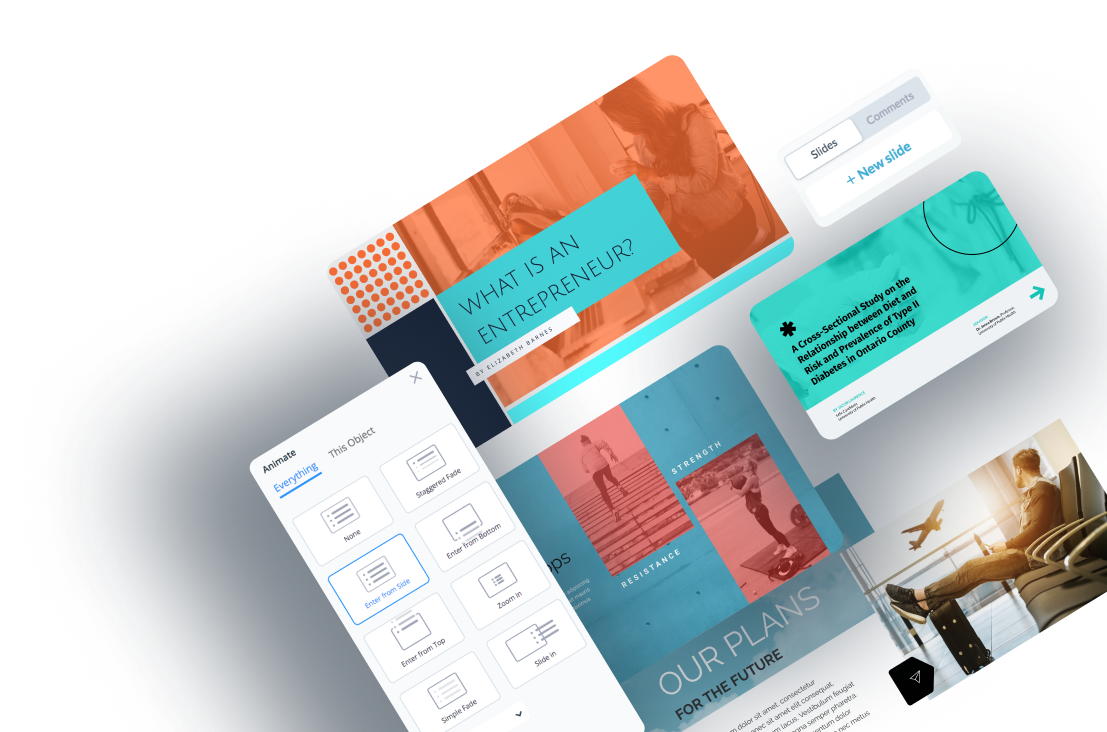
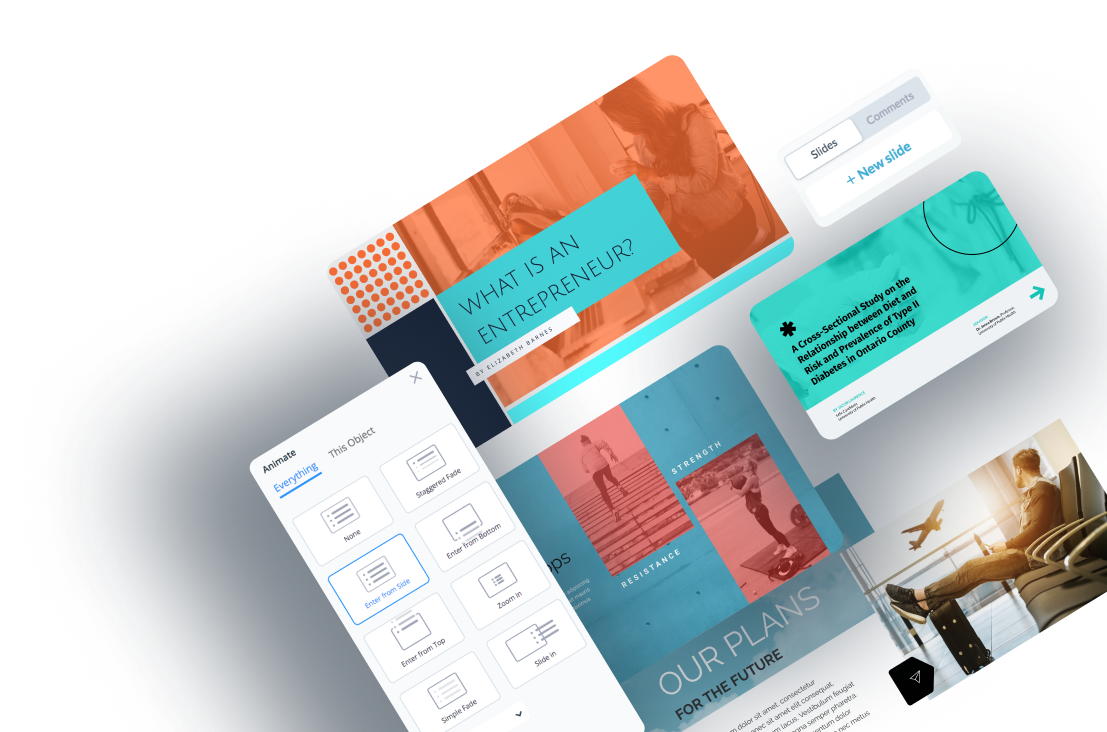
An animated presentation software allows users to apply special effects to the transition between slides. Using a tool like Visme will turn your presentations into works of digital art.
The animation options are classy, easy to use and never over the top.
Visme presentation templates also include a staggered animation of elements right out of the box. So, even if you don’t add anything else to your slides, a finished Visme presentation will already be animated and ready to go!
If you don’t like the way this default transition works, you can change it inside the slide controls.
Below are the different animation controls available inside Visme.
As I mentioned before, Visme presentations come animated right out of the box.
But there are plenty of other options if you want to change that. Click on the gear icon in one of the slides and you’ll see the option for “slide transitions.”

You can choose between the following:
The last one only applies if you have added a video to your slide.
The default transition style is “enter from side” but you can also choose from the following:
All choices can be selected for one slide at a time, or for all slides. This is practical when some slides have media, like video or audio narration.
Pro-tip: Stick to one style or at the most two. If you mix and match too many styles your presentation will look confusing and the magic of animated transitions will be lost. Also, if you add animation to your elements, these have to work together with your slide transitions!
The animation controls in Visme are available for every single element on a slide. To access them, simply click on an element, click Actions and click Animate to open the animations menu.

Next, select if you want the animation as an element enters the stage or as it exits.
Then, set the timing for the animation and then pick the animation style.
You can choose from the styles below:
After you have added at least one animation, you’ll be able to see the animation timeline. Click on the arrow next to the timer that now appears at the bottom of your screen to look at the basic or advanced animation timeline.

To level up your presentations even more, add interactive elements to your slides. Some of the interactivity features that Visme boasts includes:
To add interactivity to your presentation, click on the element that you want to make interactive, click Actions then click Actions again from the menu that’s appeared. You can choose to link that element to an external web page, a slide or another element.

The last major animation feature that Visme has to offer is our vast library of animated illustrations, graphics and presenting cartoons. Add characters, illustrations, gestures, special effects, avatars and more that help your slides move and catch your audience’s attention.

If you want to know more detailed instructions on how to make presentations with Visme, watch our tutorial video on how to use the various features.

Prezi has been the animated presentation software of choice for educators for a long time. The zoom in and zoom out effects are always a delight with students of any age.
Let’s take a look at how animations work on Prezi and their range of customization.
First of all, Prezi uses animation as the way a presentation transitions from slide to slide.
The first slide has all the topics in a layout and the presenter must click on each one to enter a set of slides. When a topic is clicked, the effect is a zoom-in visual that takes the audience on a journey inward. The presenter can then exit that slide and zoom-out to the first overview slide again.
Additionally, all slide elements can be animated to fade in or fade out. Simply click on an element and add an animation. The animations for each element can be reordered easily with a movable tab.

From the animation controls, you can also add a new zoom-in area to any slide, which adds another level of information to the presentation.
Finally, the main overview page can have animation controls depending on what topic has been opened, creating even more animated options.

The most widely used presentation software, PowerPoint, also has lots of animation features.
The options for animation on PowerPoint are quite varied and can turn a boring presentation into a fun experience. But they can also turn any presentation into a big animated mess in no time.
Of course, if you use some restraint, you can create amazing animated presentations with PowerPoint. Let’s take a look at the animation options inside PowerPoint.
First of all, every single element inside each slide can be animated more than once.
PowerPoint offers around a hundred animation options; from regular slide-ins to pinwheels and color fills. When an animation is added to an element, a marker shows up next to it on the slide that shows its position in the animation timeline.

The animation timeline is on the right side and includes lots of customization options.
The timeline is unique for each slide, and the order can be rearranged by dragging the elements up or down on the timeline. Each animation effect can be given an “on click” control and also a timed value.
Slide transitions in PowerPoint also have animation controls.

There are around 20 slide transition options and they can be further customized using the controls in the top bar. You can choose how long the transition lasts and even give it a sound.

Genially has a pretty high standard for animations. When you click on any element in a slide, two tiny buttons pop up. One of them is for adding animations to that particular element.
The animation controls open on the right side of the editor and offers many customization options. What’s unique about this animated presentation software is that the effect can be continuous apart from on-entrance and on-exit. What you can’t do is control animations on a timeline or add a delay.

When it comes to slide transitions, there are around ten style options. Choose for it to be horizontal, vertical or centered. The slide transitions can be selected slide by slide or for all slides at once.

Animation controls in Beautiful.ai are available inside each slide. And if you don’t choose anything, the elements in your slides will be slightly animated on their own.
But that's the only thing that makes Beautiful.ai an animated presentation software.

Customizability is limited. If you want to change how the animations work, you can change the speed, timing and order. What you can’t do is choose how or from where the element appears on the slide.
There are some simple slide transitions, but you have no option to change them either.


Keynote is the Apple software version of PowerPoint.
There are plenty of animation options for animating elements on Keynote slides. Like most other animation software, you can animate the entrance and the exit of an element on a slide.
Additionally, you can also add an action animation to happen when you click on the slide.
The options for animation range from standard fades to bumps and light bulb spark effects. All the animation options can be customized for speed and intensity, and can also be given a specific timing.

Keynote also has animated slide transition effects. The controls are in the same place as the element animations, you just have to click on the slide instead of an actual object. There are over 20 transition effects, which can be customized for duration and direction.
There is one particularly special transition effect called Magic Move. This animated transition makes objects, words and characters look like they are moving from one slide to another.

In the Slides animated presentation software, you can animate all the elements in a slide with the usual fades and slides. These can be customized to work on click, on hover or automatically on a timer. The timing controls have duration and delay values that you can edit.
The slide transitions in Slides are a bit more unique than standard animated transitions.

Transitions are separated into regular transition and background transition, and there are six options for each. The background transition effects work only when a slide has a background image or color.
However, the transitions can only be done for the entirety of the presentation, not slide by slide.

If you’re looking for the perfect software to help you create your own animated presentation, you don’t really need to look any further than Visme.
You can easily animate elements in a clean and seamless way without it getting overwhelming. Slide transition effects are also super effective with plenty of options for customization.
To present or share your animated presentation, use the online link and view from any device. If you’d like to present it without an internet connection, download it as an HTML5 (offline web) file or as a high-quality MP4 video.
You can also collaborate with your marketing team to put together an animated presentation in Visme. Or, take advantage of the brand kit and save your animated presentation as a template to use for your future slideshows.
Sign up for a free Visme account today and create your perfect animated presentation.
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
Try Visme for free
About the Author
Orana is a multi-faceted creative. She is a content writer, artist, and designer. She travels the world with her family and is currently in Istanbul. Find out more about her work at oranavelarde.com