
Content Types


When creating infographics, it's important to have a good balance between your information and your visuals that represent it. And one great way to do that is through infographic icons.
Icons are perfect ways to represent text visually because they're minimalistic while still providing the perfect visual balance to offset your content.
To learn more about how to use icons in your infographics, we've put together 8 essential tips.
Let's dive in!
A good infographic doesn't consist of only text. It should be the perfect marriage between text and visuals, whether they're charts, photos, icons, shapes, what have you.
Take a look at this example.

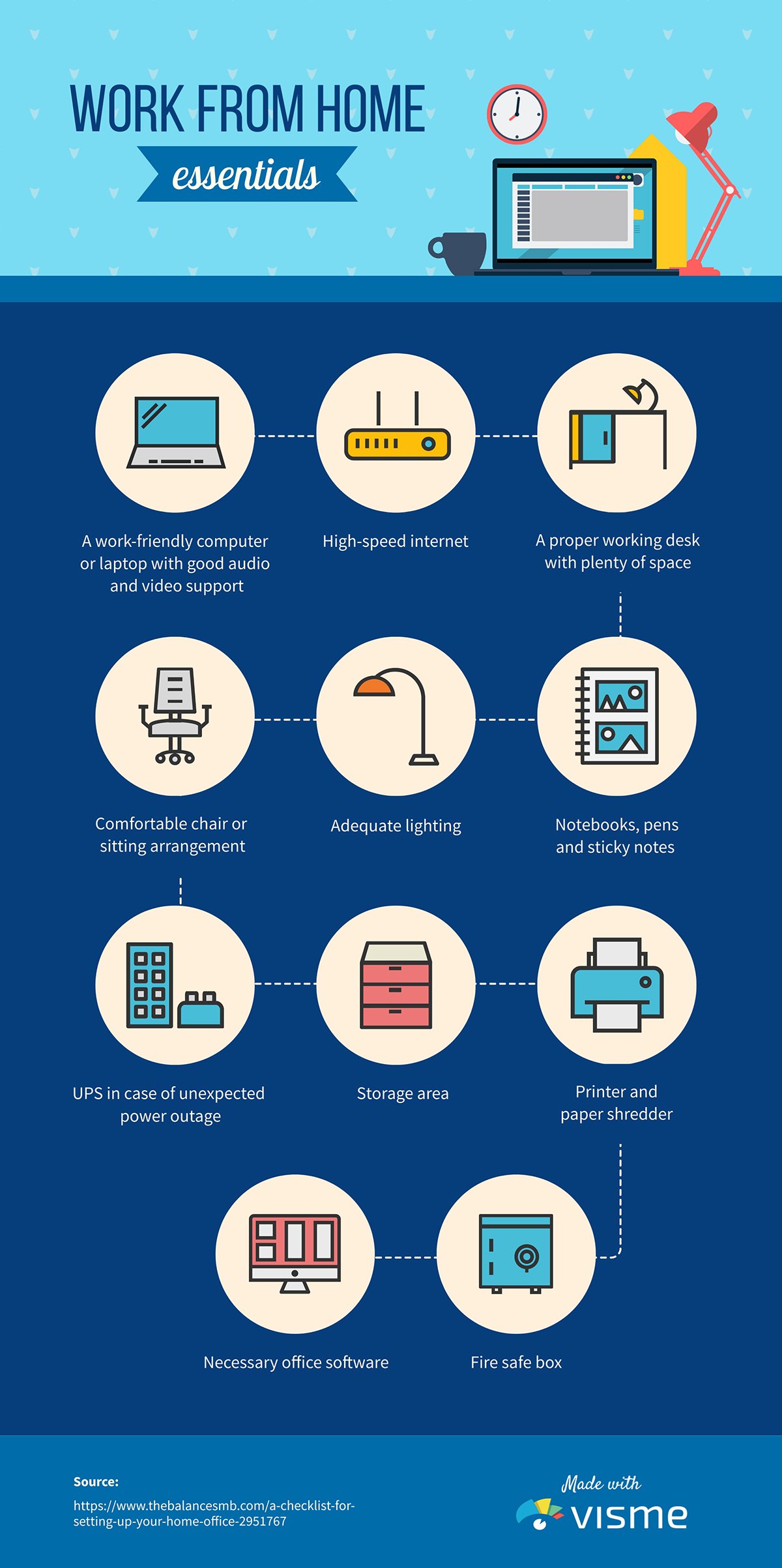
Each piece of text is highlighted by a corresponding icon, helping this infographic to become more visually appealing and digestible.
Make sure you're always grabbing icons that are relevant to the text it's visualizing so that your audience can immediately understand what each point or section is conveying.
Instead of using words and legends to label the different columns or bars in a chart, you can use icons to communicate the same concept. You can also do the same to simply accentuate your labels and make them more digestible at a glance.
In the example below, we use outline icons to help visualize what each of the pieces of this pie chart mean.

You can also use icons in arrays and pictograms to visualize basic numbers and brainstorm ways to completely get rid of your legend so it's icons only.
The caveat behind the second option is that you have to ensure your icons are so universally understood that it doesn't actually cause more confusion instead.
Replace the numbers or bullet points in your lists with icons to communicate more effectively. For example, instead of writing out the steps to grow an online business or the benefits of drinking water in a text-based list format, you can use icons.
Here's an example of what this could look like in practice.

Many infographics are purely informational and work best in a list format. This is when infographic icons can really come in handy, to help ensure that balance between your content and the visual elements.
Plus, with Visme's selection of icons, you're sure to find a variety of icons that go perfectly with your infographic's topic and can visually represent each point in your list.
Another great way to utilize icons is by giving them backgrounds. This could be a shape, an outline, a photo with a color overlay or another idea altogether. Don't be afraid to get creative with this as long as it's not too cluttered and overwhelming.
Here's a great example of how you can give your infographic icons a background and help them stand out.

In this specific instance, this shadow effect was created by laying two of the same shapes atop each other, with one shape slightly above the other.
You can recreate the same effect by utilizing this infographic template above, or by enabling the grid option available within Visme's dashboard to make sure you keep your spacing equal throughout your infographic design.
You can also use icons in your headers to illustrate the main concept of your infographic alongside your infographic's title. This is a great way to let people know what your infographic is all about if you were to share it on social media or another feed where people scroll quickly.
Take a look at this example covering fun indoor activities due to social distancing guidelines from the COVID-19 pandemic.

The chess piece icon in the header helps grab attention and provide at-a-glance information about what users can expect from this infographic.
You can also create a background pattern with icons by changing their opacity or use multiple icons alongside your title to further highlight your infographic topic.
In order to ensure design consistency and an overall clean and professional look, make sure to stick to one icon style throughout your infographic.
For example, if you choose an outline style, then stick to that. Or, if you stick to an icon with a flat design, then only use that type.
In this infographic, we see black outline icons used throughout with a yellow shape behind each one as an accent. This is the perfect example for how to utilize icons throughout an infographic.

If you only have a single icon in an infographic, obviously this tip pertains less to you. But if you're searching through an icon library – like Visme's 10,000+ vector icons – and plan to incorporate multiple icons, you need to make sure you stick to the same style icon throughout.
Visme offers four different icon styles – outline, flat, multicolor and isometric. This means if you select a multicolor icon for your first infographic block, you need to keep using multicolor icons throughout the entire project to ensure cohesiveness and parallelism.
Always try to match your infographic’s color scheme with your icon’s color palette. If you’re using bright, vivid colors for the rest of your infographic, then you shouldn’t use dark, muted colors for your icons.
Take a look at this infographic below and how all of the icons match each other and the rest of the design seamlessly.

Luckily when you use Visme to create your infographic, every single one of our icons can have their colors changed and customized to match your brand colors or infographic color scheme.
You can choose which part of the icon is what color, giving you full power to customize your infographic design exactly how you see fit. Just as long as you carry the same 2-3 color palette throughout your design.
So you need to make sure your infographic icons have the same style and the same color palette, but there's one more thing to pay attention to – icon size.
To create a clean, uniform infographic design, the elements that you include need to have uniform sizing. This goes for your text, your data visualizations and your icons.
After all, you've heard of the principles of visual hierarchy and how you need to have different set sizes for your infographic title, subheadings, body text and so on. The same is done for infographic icons.
Take a look at this infographic to see what I mean.
Each icon is contained in a circle, with all circles and icons maintaining the same shape throughout to create balance and uniformity throughout this design.
While this can be difficult to achieve exactly the same size when you're using icons that vary in shape (i.e., a pencil and a briefcase are decidedly not shaped the same), it's important to have a maximum height and width that you use based on whether an icon is more square, vertical or horizontal.
Ready to get started creating some stunning infographics that are packed full of icons creating perfect visualizations of your content? Now that you know the best ways to use icons in your infographics, you're ready to get started.
Start browsing for the perfect infographic template that can jumpstart your design process and wow us with your use of icons.
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
Try Visme for free
About the Author
Chloe West is the content marketing manager at Visme. Her experience in digital marketing includes everything from social media, blogging, email marketing to graphic design, strategy creation and implementation, and more. During her spare time, she enjoys exploring her home city of Charleston with her son.