
Content Types


In an increasingly visual world, bad infographics have become the bane of the Internet. Just ask users who are bombarded on a daily basis with everything from poorly designed visuals to flat-out inaccurate data visualizations.
This pandemic has gotten so bad that up to 95% of infographics from unknown sites have distorted the truth or just plain lied. It’s ruining the Web--so much so that users have gotten better and better at spotting misleading data as soon as they see it.
Take a look, for example, at this infographic (click to enlarge). The data is alarming enough to send you off to a European country to get decent hospital care, right?

Not so fast. This information is not altogether true. The last statistic, for example, states that the U.S. ranks last in preventable deaths at hospitals. Actually, it ranks last in treatable deaths both inside and outside of hospitals. Big difference.
Internet users--like the ones below--have gotten smart to the tricks used by marketers looking for a fast way to get more links.
Sometimes I wonder if infographic makers are incapable of using circle area representations without lying @uberdata pic.twitter.com/th6m6xrQhN
— Arkadiy Kukarkin (@parkan) January 4, 2015
While not strictly "lying", this "infographic"(?) is the bar chart equivalent of not starting your axes at zero. https://t.co/g2nPY9aaMY — Pyfagorass (@Pyfagorass) October 20, 2015
To help you avoid the fate of a badly designed or, worse yet, a misleading data visualization, we’ve compiled a list of some of the most common mistakes made when creating infographics.
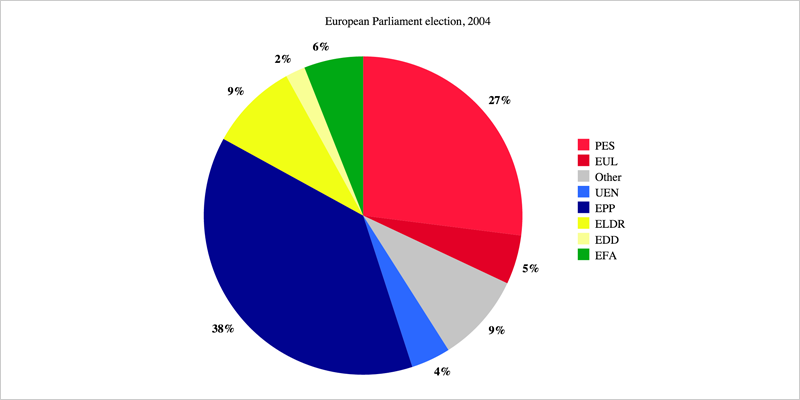
We’ve all seen these before. A pie chart with slices that simply don’t add up to a 100 percent, like the one below which totals 188 percent.

Although you don’t have to be a math wiz to figure this one out, the mistake is more common than we think. This can occur, for example, when presenting the results of a poll that allowed for more than one response. In this case, the responses will not add up to 100, in which case another type of chart should be used.
Another common mistake is selecting a data visualization that does not accurately reflect the information, like in the case above.
Or take, for example, this data visualization. Since the respondents were given a single choice, the answers add up to a 100 percent. This means that a pie chart--not a bar chart-- is the most appropriate format. Also, the information is not presented in descending order, which makes it all the more difficult to understand and compare the figures.

To choose the right type of chart, just ask yourself if you want to:
A common mistake made by amateur infographic creators is including too much information in a single piece. Instead of including long chunks of text, use pithy, impactful sound bites combined with strong visuals to drive your message home.
Also, too much information in your graphs and charts can defeat the whole purpose of your infographic: to make information and data easy to understand at first glance.
Here is an example of a chart gone awry. Deciphering this might be no easier than looking at an Excel sheet with row after row of numbers and stats.

Another common chart-making sin is using scales that don’t accurately reflect the data. This commonly occurs with charts that show relationships between data sets, such as the bubble chart.
In the data visualization below, for example, the size of the bubbles do not accurately reflect the relationship between the amount of money donated to the treatment of a disease and the numbers of deaths caused by it.

If you want your infographic not only to be accurate but to stand out in the midst of a crowded Web, take the time to come up with a catchy and informative headline that summarizes your data.
For example, the infographic below (click to enlarge) not only errs on the side of not making data easy to understand, it also fails to grab the reader’s attention with a very general headline that is neither enticing nor informative.
When making charts for infographics, remember to always prioritize clarity and accuracy above aesthetics. The chart below, for instance, might look clean and pleasing to the eye, but it fails to place data into context by including an x- and y-axis.

The mark of an effective infographic is its ability to make complex information easy to understand and interesting at the same time.
Infographics like this one, though, force the reader to do more--not less--work in the process of trying to understand the information.

A common mistake is to separate the legend from the main data, forcing the reader to look back and forth between the central visualization and the meaning of each icon or color.
This infographic below makes this mistake. In order to compare the ingredients of each type of burger, the reader must continually refer to the numbers below, which can become tedious after a while.

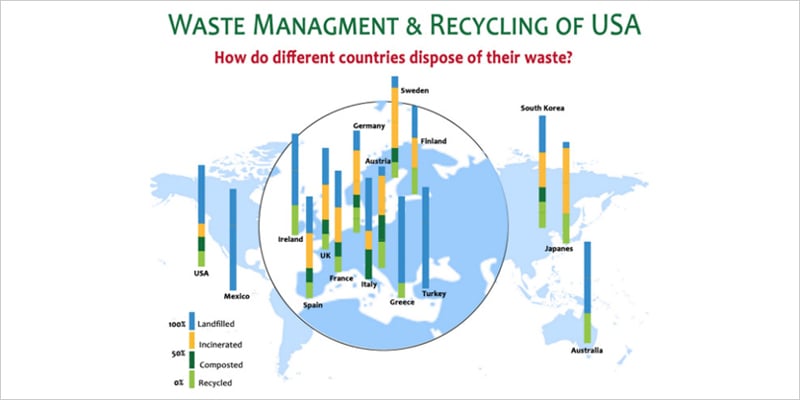
Another error that ties in with the previous mistake is using comparisons that don’t actually make it easier to get an overall sense of the data.
The stacked columns below, for example, don’t allow the reader to contrast values because they aren’t placed side by side but scattered all over a map. This makes it difficult to compare the size of each color-coded bar segment.

To ensure that the reader understands your visual information at first glance, always arrange the data in an intuitive manner. What exactly does this mean? For example, if you’re including a pie chart in your infographic, don’t place your segments randomly but in order of size.

In the above example, segments are arranged in any order, which makes for a messy-looking chart. In the pie chart below, however, the segments are arranged in order of size in a counterclockwise direction.

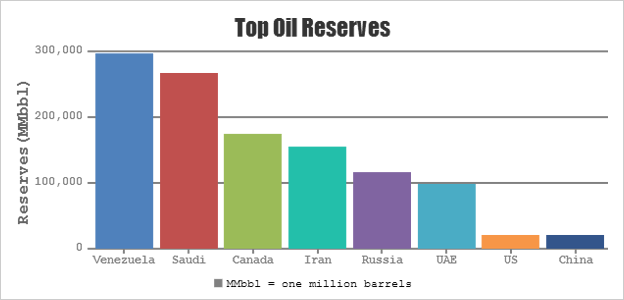
Or if you’re including a bar chart, use a scheme to order your data. You can arrange values alphabetically or in ascending or descending order.

In the example above, columns are arranged randomly, without any type of order. In the column chart below, however, they are arranged in descending order from left to right.

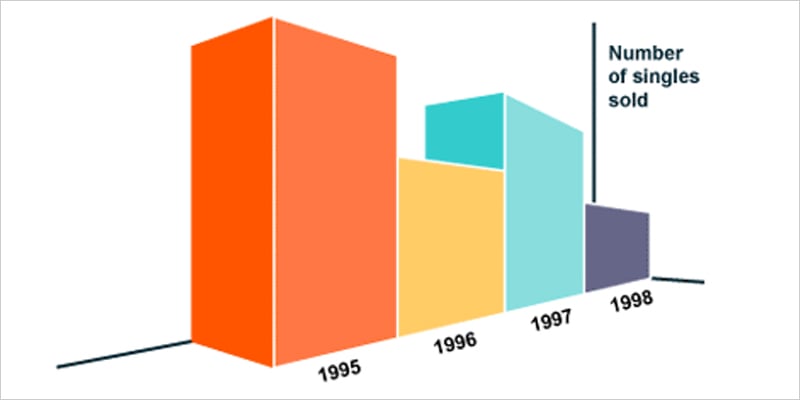
3D charts make look better than flat ones, but don’t make the mistake of using them as they can skew data and make it difficult to make accurate comparisons.
Just look at how the bar graph below misleads the viewer by making the first bar appear so much greater in value than the rest of the bars in comparison.

Lastly, many mistakes are made when you ignore common conventions in order to be original. Since most data visualizations such as charts and graphs follow certain standards that are recognized worldwide, it is best to stick to the rules when it comes to making these.
For example, the chart below tries to defy the norm by turning the chart upside down, but it only makes the reader have to work harder to fully comprehend the data.

What errors have you spotted in the infographics and data visualizations you’ve seen online? If there is a common mistake you’ve seen that wasn’t included in this list, feel free to share it with us in the comments section below.
And if you want to learn all our tips on how to create an effective infographic (from how to write content for your visual to the design process), grab our free e-book below.

Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
Try Visme for free
About the Author
Nayomi Chibana is a journalist and writer for Visme’s Visual Learning Center. Besides researching trends in visual communication and next-generation storytelling, she’s passionate about data-driven content.