
Content Types


If you think learning how to combine fonts is a skill needed only by designers, think again. Whether you're creating a presentation, typing a document or redesigning your resume, you're making decisions about what fonts would look best together and in what sizes.
Choosing the right fonts for your design can mean the difference between a compelling, attractive design and a boring, lifeless one.
Just think about how many times you've gone to the trouble of choosing something other than the default Times New Roman or Arial for your projects. This is because fonts matter in the overall visual impact of your design, and each communicates a very different and distinct message on its own.
To help you improve the quality of your designs and the impact of the messages contained within them, we've created a handy guide to pairing fonts that will save you time and a lot of unnecessary headaches.
Made with Visme Infographic Maker
First of all, it's important to know the difference between a serif and a sans serif font. The first refers to a typeface with a small line attached to the end of a stroke, while the latter refers to a typeface without any stroke embellishments, like the font used in the sentence you're reading now.
When delving into the art of font pairing, adhering to the font pairing rules is essential. A safe bet when it comes to pairing fonts together is to combine a serif font with a sans serif font, like in the example above. Why? Because, as a general rule, the more contrast between your fonts, the better. See how the differences in the anatomy of the two fonts on the right create an overall appealing design? Meanwhile, the two on the left simply don't work well together because they're too similar.
However, you also want to stay away from fonts that are so different that they tread the fine line between contrast and discord. For example, put Garamond and Sabon together to see what this means. Or try Helvetica and Univers together, which is also an unattractive combination.
Made with Visme Infographic Maker
Another way to apply the previous rule is to avoid choosing typefaces from the same categories, such as Script or Slabs. (Script refers to typefaces that link one letter to the next and are used mostly for headers or display. Slabs are a type of serif with thick, block-like projections at the end of letter strokes.)
If you do this, you won’t get enough contrast and will likely end up with conflict. For instance, try combining Clarendon and Rockwell to see what happens.
Or look at the example above. The combination on the left brings together a Slab with another Slab. Poor choice. There's little contrast, which makes it unappealing to the eye. The combination on the right, however, combines a Slab with a Sans Serif. This seemingly insignificant change makes a world of a difference and entices the viewer to read the text.
Made with Visme Infographic Maker
A third way to achieve contrast is to get enough difference in point size between the various fonts. The text on the left, for instance, uses a 24-point font for the header and an 18-point font for the body copy. There's too little contrast in size, which makes it harder for the reader to distinguish what's most important.
The order in which you read information should be clearly defined by a visual hierarchy in your design. For example, the text on the right uses a big enough header to allow the reader to quickly perceive a visual hierarchy defined by the relative difference in the scale of the typefaces used.
Made with Visme Infographic Maker
Another way to ensure a clear visual hierarchy is to use varying font weights, with clear differences in the boldness of the fonts used. For instance, you can try combining Didot and Rockwell; you see that they simply don't mesh well together because they both have a heavy presence.
Or, in the example above, you see that the best combination is achieved by matching the heavy Roboto Black with Roboto Light. The key to achieving the right amount of contrast is to understand that fonts are a lot like people: When you mix two with a whole lot of personality or presence, then you have yourself a discordant design. But when you combine an eye-catching one with a neutral or lighter font, you find harmony.
Made with Visme Infographic Maker
A good tip to remember is that consistency is crucial to a professional-looking design. One way to do this is to assign a role to each of the fonts used throughout your document. For example, you can use the same font for article titles, another for the body intro, a third font for the body copy and so on.
In the example above, the text on the right looks much cleaner due to the consistent and exclusive use of a type for header and another type for body copy.
Made with Visme Infographic Maker
Another key to pairing font is recognizing that each font has a personality and a mood. Don't make the mistake of pairing typefaces that simply aren't meant to go together. For example, don't pair Impact and MTF Cool Kid. While Impact is bold and blocky, MTF Cool Kid is playful, simplistic and childlike.
In the example above, Nexa Rust Slab and Airstream aren't exactly a perfect match. Snidely is a display font with a rough look to it, while Airstream is a decorative, retro font.
Made with Visme Infographic Maker
If one of your fonts has a whole lot of personality and a very distinct style, don't make the mistake of pairing it with another font that also attracts a lot of attention to itself. Your best bet is to pair a distinct font with a more neutral one.
In the example above, Blackjack, a script font, is combined with another script font, Milkshake, resulting in a very jarring design. The example on the right, however, uses the more neutral Montserrat Light, making the design much more pleasant and readable.
Made with Visme Infographic Maker
While contrast is always a good thing, be careful to steer clear of discord. The first creates visual harmony; the second just repels readers. The key is to combine fonts that at first glance seem to be very different but are actually similar in terms of proportions and x-height (the height of the character "x"). (Again, font combinations are a lot like people.)
For example, Futura with Times New Roman doesn’t work well because there is too much contrast between widths.
Made with Visme Infographic Maker
Don't forget that using different fonts from the same typeface can save you a lot of time and produce just the look you're going for. You might do well, for example, with a Helvetica Black for a header and a Helvetica normal for your body.
Or, like in the example above, you can combine Raleway Black Head with Raleway Thin. (They're both from the same font family, so they should get along!)
Made with Visme Infographic Maker
You might be looking too hard for just the right combination. Instead of overthinking it, just stick to two--max three-combinations and, above all, keep it simple. Stick to two typefaces by using a classic sans serif and serif combination. This would potentially produce up to 8 different fonts to work with: normal, bold, italic and bold italic for each typeface.
This font pairing strategy works best when creating presentations and infographics. Using only two or three typefaces, like a classic mix of sans serif and serif fonts, helps keep things clear and easy to understand. This simplicity ensures your audience can follow along without getting overwhelmed by too many different fonts.
Read our comprehensive font pairing guide about the 15 perfect font combinations for presentations and infographics to learn more.
Made with Visme Infographic Maker
There are some fonts that look great in large sizes but are barely readable when small. For this reason, it's important to experiment with different sizes as some font combinations can fall into place at a certain point size.
For instance, while Helvetica can be used at both larger and smaller sizes, another font like Impact is very unattractive when small. In the example above, the script font Pacifico is too condensed and bold to work as body copy. As a header, however, it works just fine.
Pairing fonts can be a headache, but with Visme, it's as easy as a few clicks. Visme takes the guesswork out of font combinations with premade pairings that will make your designs pop.
Visme offers a series of premade font combinations that are specifically designed to work together and provide a pleasing aesthetic. These sets take the hard work out of pairing fonts, ensuring no more clashing or visually disturbing font choices for your designs.
Here are some of the font pairs from Visme’s library:
Using premade font combinations in Visme is a breeze. Following these simple steps, you can quickly and easily discover the perfect typefaces for your next graphic, rebrand, document, presentation and more:
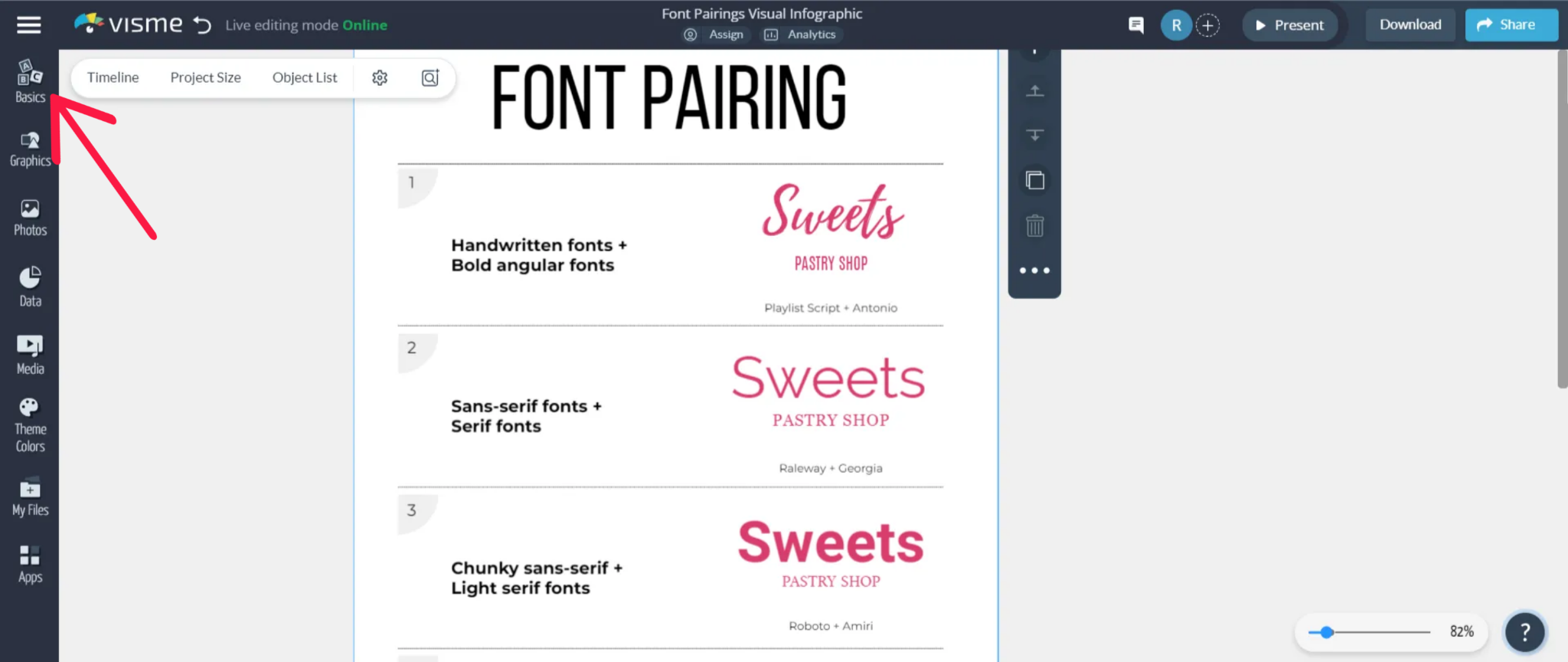
In the editor window of your Visme project, navigate to the left sidebar and select the “Basics” tab.

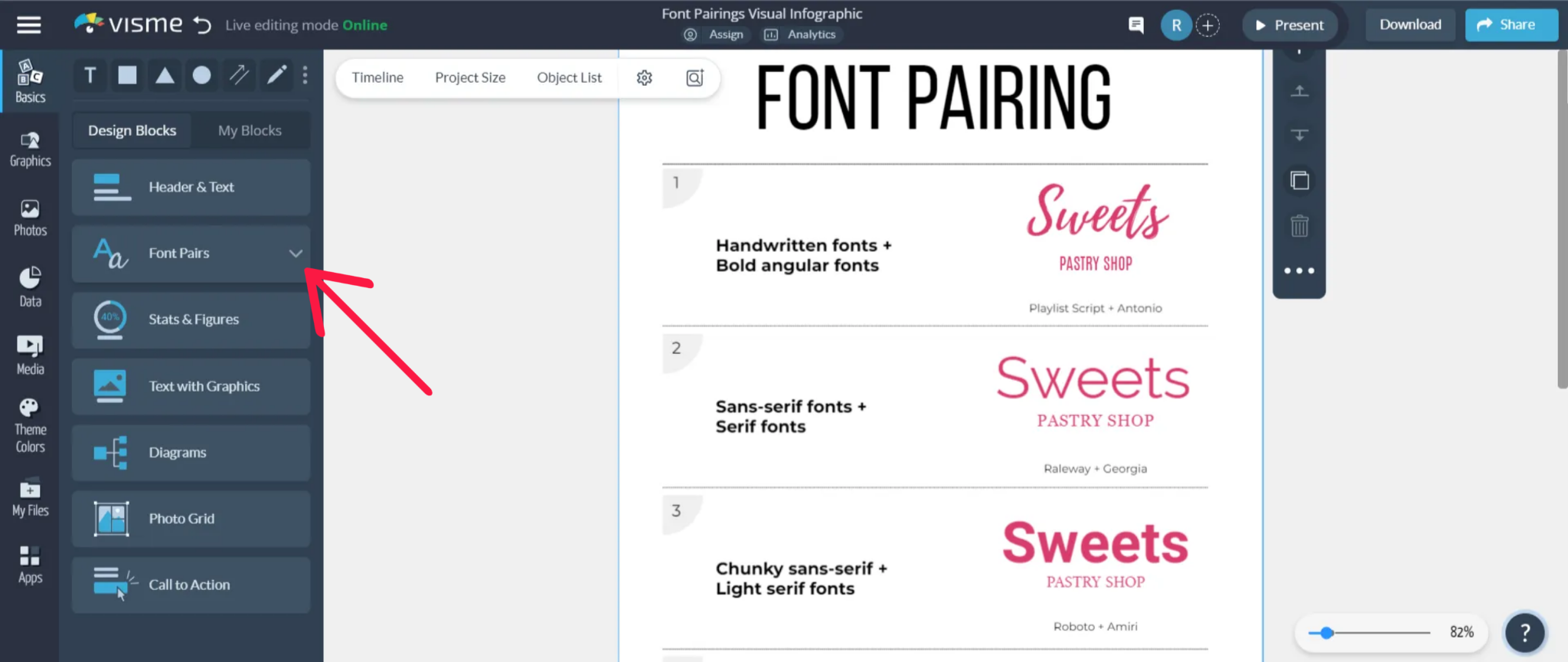
Click on the 'Font Pairs' dropdown to access the available font pair options. Visme offers hundreds of font pairs, including the ones listed in this article.

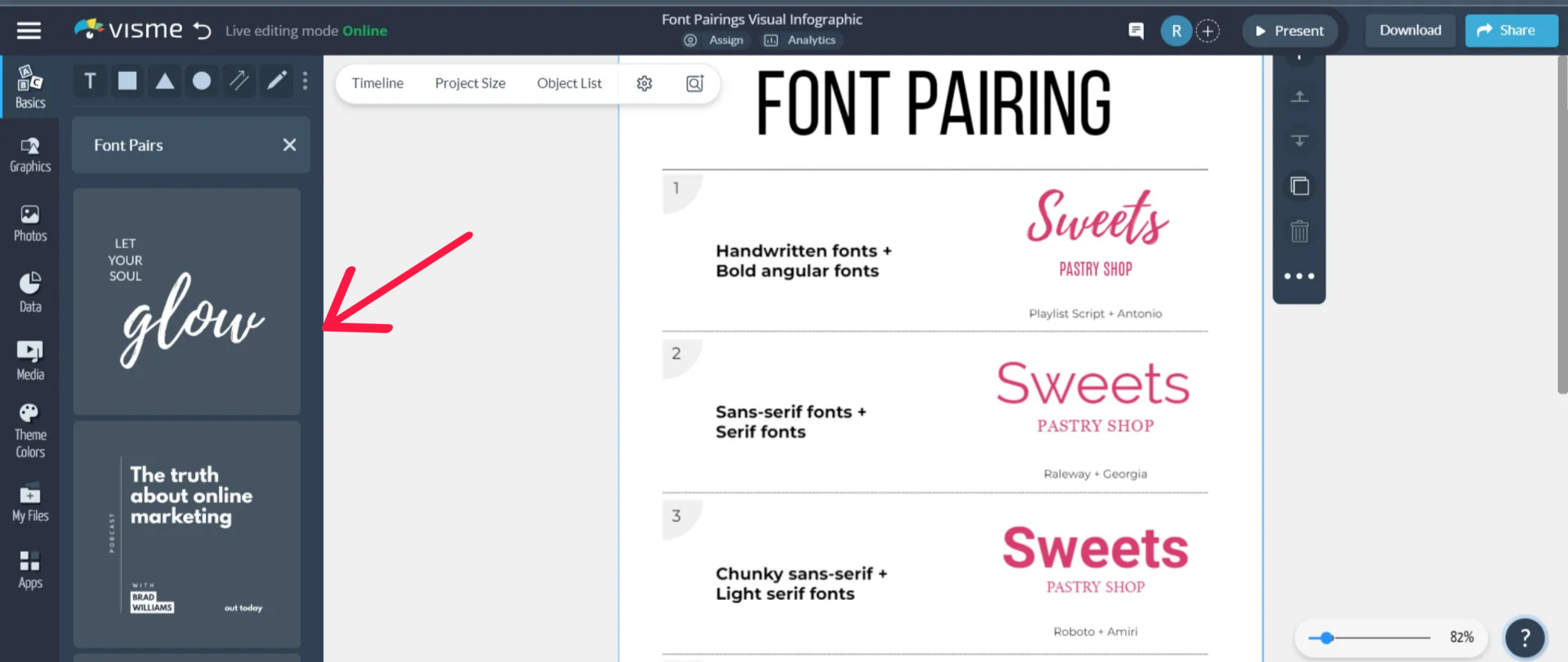
Scroll through the many available font pairs until you find the one that works best for your project. You can preview it on the canvas with a single click, or you can click and drag the template onto the canvas for further customization.

Once the font pair is on your canvas, resize the text boxes and place them as desired. By default, all objects in the “Font Pair” template are grouped. You can double-click on a text box to select it or ungroup it for individual element modifications related to placement and sizing.
With a text box selected, you can view the font name in the dropdown at the top of the editor. If needed, change the fonts quickly and easily from one of Visme's hundreds of available fonts or select one of your brand fonts.
For the times when you wish to bring in your personal touch, Visme allows you to create your own font combinations. With an array of fonts, you have the freedom to pair them as per your choice by following these steps:
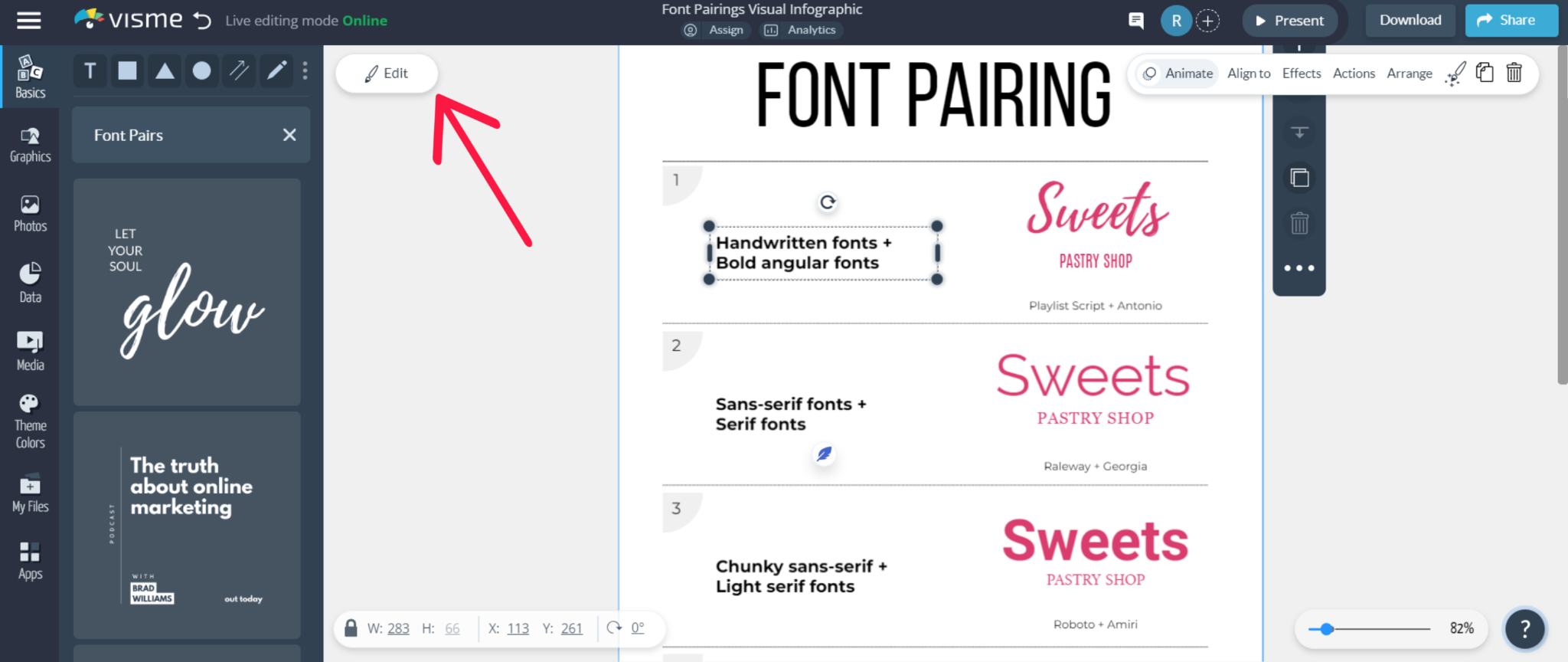
Choose the text object you want to edit. Once you click 'Edit' at the top left, the top menu will appear. Alternatively, you can double-click the object to launch the edit menu.

In the 'Font' dropdown at the top left, choose your desired fonts. Your recently used fonts will appear at the top for easy selection. Moreover, if you have any brand fonts set, they will be listed above the standard ABC list of fonts.

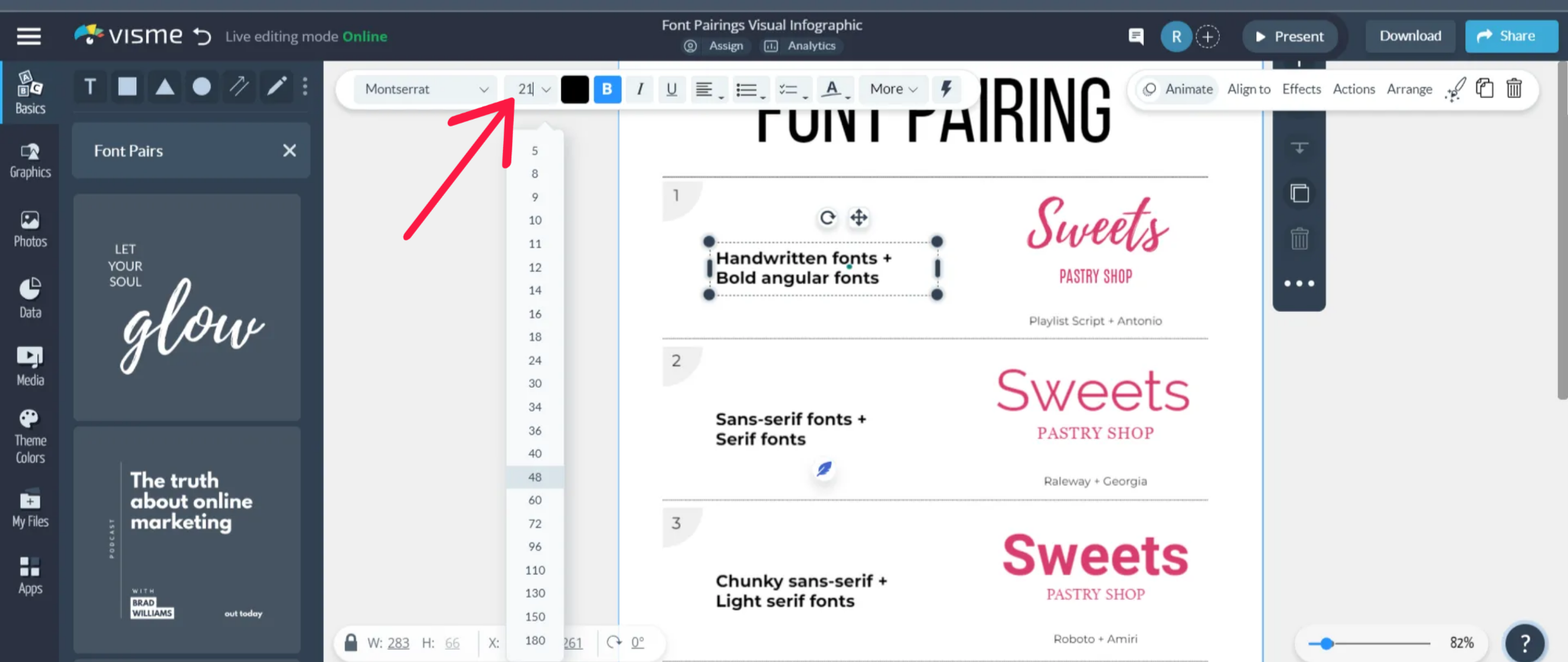
To tailor the size of your text, select the font size dropdown right next to the font name. This dropdown allows you to choose a size or manually key in your preferred numeric value.

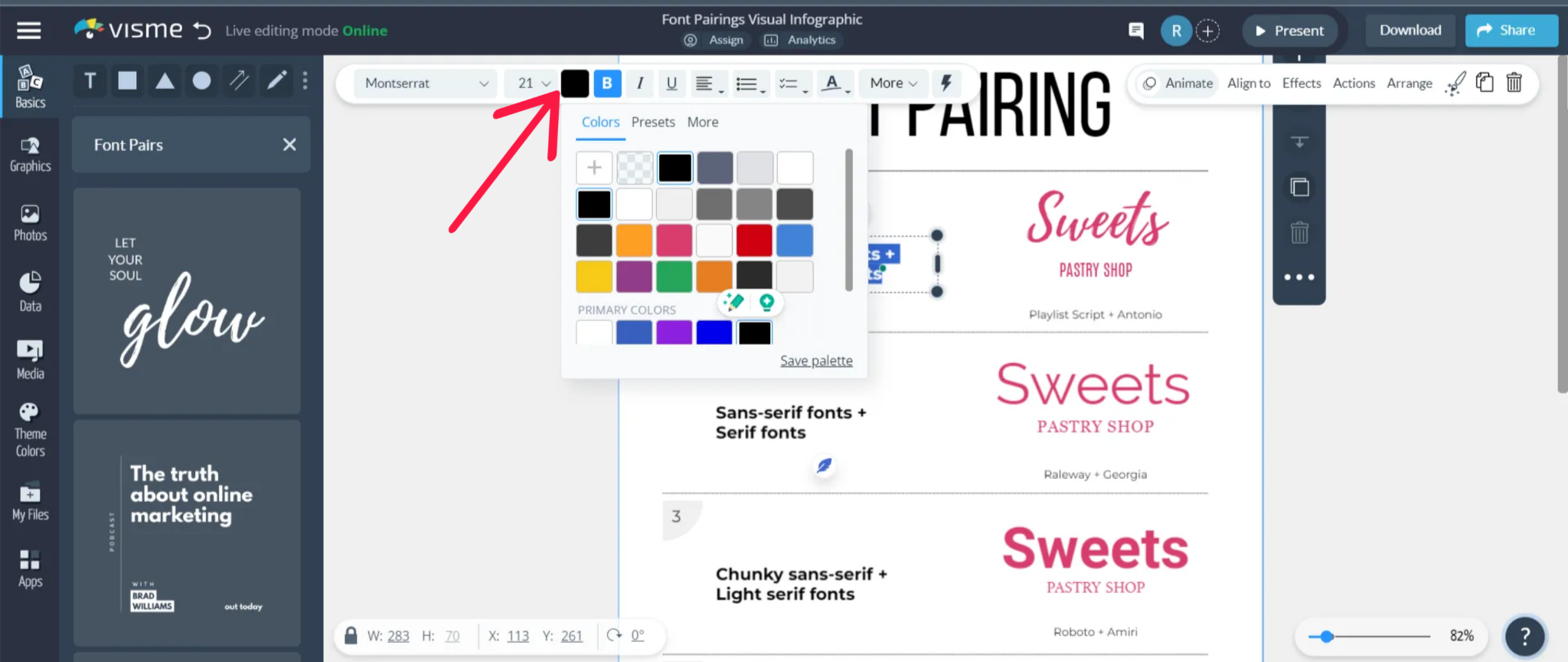
To adjust your font color, click the color icon next to the font size dropdown, where you'll find the primary colors set in your brand area and any theme colors you have set.

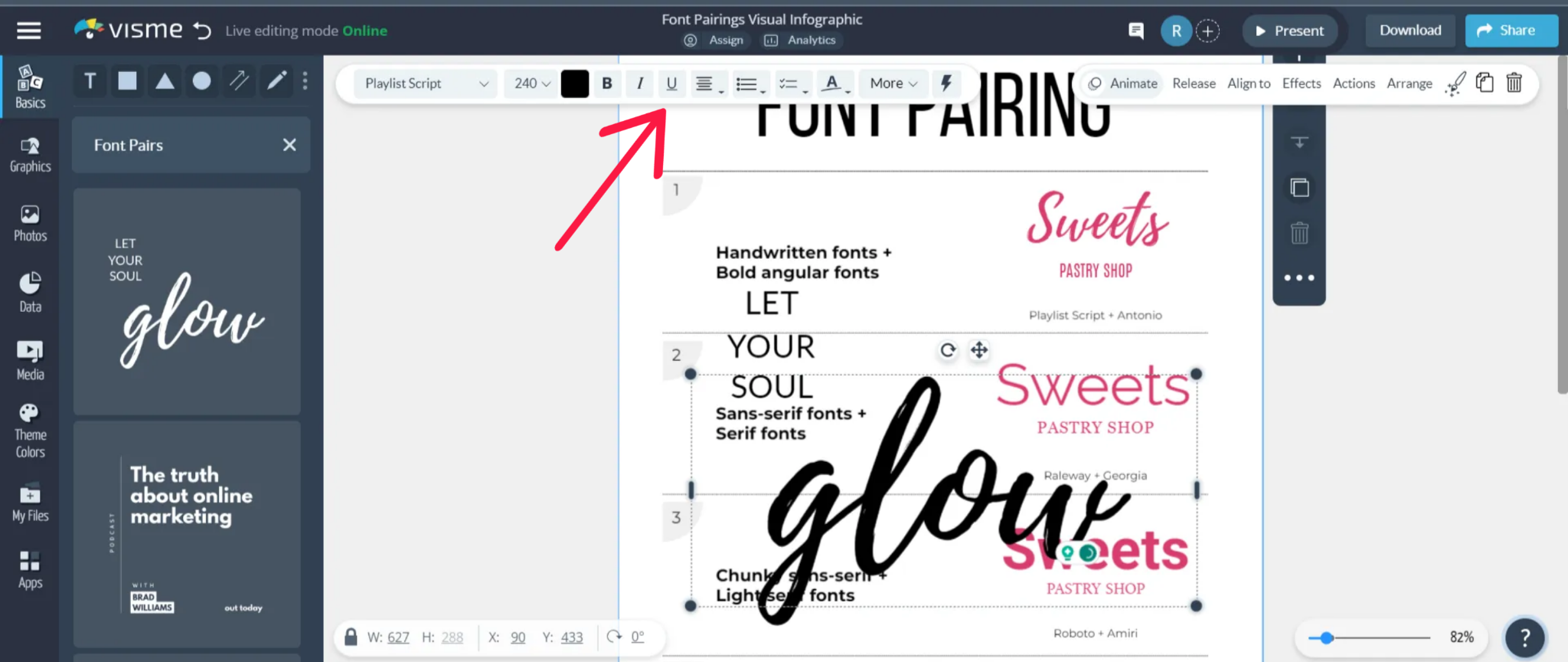
Visme provides the flexibility to alter your font's style as per your preference. You'll find the options to bold, italicize or underline your text to the right of the font color icon.

Now, you've got your unique font combinations. By exploring and experimenting with these features, you can bring a new level of style to your projects.

Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
Try Visme for free
About the Author
Nayomi Chibana is a journalist and writer for Visme’s Visual Learning Center. Besides researching trends in visual communication and next-generation storytelling, she’s passionate about data-driven content.